| HTML Layout | |
|
The HTML Layout Screen allows you to set some basic appearance options for your menu. Study the images below as well as the links to the Original, Stacked and Horizontal Layouts for more information.
Table Properties Cell Padding and Cell Spacing Examples The subject of HTML is beyond the scope of this help file. For more information on HTML and tables, please see: "Form Action" and "Remove Buttons" refer to the form elements of the HTML page to be created. Do a search for "HTML Tutorial" on the net or see the links above for more information on Forms and HTML. |
|
| Number of Options for First Drop Down Box | |
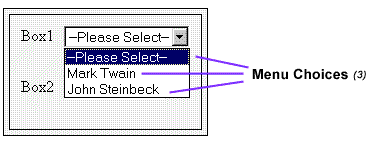
In this screen you will tell Menugen how many choices in total there will be in the first drop down box. It is advisable to add one to your count (if you have three options, make it four) for space to include a "Please Select" as the first choice, especially if you chose the "No Buttons" Option on the previous screen. See the diagram below:

|
|
| Fill in Options for First Drop Down Box | |
| On this screen, you will be adding Name/Value pairs to first option box (see Above for diagram). Text choices in first box are decriptive of the group of choices in second box. Without setting the Form action and keeping the submit buttons (uncheck the "remove buttons" box on the HTML Layout Screen), the value boxes are meaningless and can be left blank, since the purpose of this menu at that point is to allow the user to navigate your site using options selected from the second box, not the first. | |
| Number of Options for Second Drop Down Box | |
|
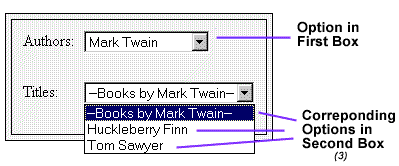
In this screen, you will tell Menugen how many options in the second drop down box there will be for each option in the first box. If you were do do this as an outline on paper, it might be represented like this: -Mark Twain --Huckleberry Finn --Tom Sawyer-John Steinbeck --Of Mice and Men --The PearlIn terms of the menu that Menugen creates, that outline would be presented like this: 
|
|
| Fill in Options for Second Drop Down Box | |
| Similar to the "Fill in Options for First Drop Down Box" screen, here you will tell Menugen the Text to Display (placed in the boxes label "Text") and the associated URLS (placed in the boxes labeled "Value") for the Second Drop Down Box. When a user selects an option from the Second Box, they will transported to the new page or site as determined by the URL of that particular choice. | |
| Once the Code is Generated | |
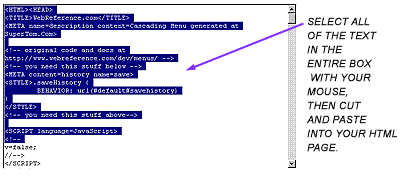
Congratulations! Your code generation is complete, and you are now ready to use your new menu. Select all of the text in the box, and cut and paste it into a file on your hard drive to later be turned into an HTML page. Of course, you can edit as you wish, but it is important to keep the following in tact:
|